僕はもともと事業統括、マーケティングといったビジネスサイドでしたので、発注する側の気持ちがよくわかります。そのうえで30代になってからプログラミングを始め、web制作技術を身につけました。
ビジネスサイドもエンジニアも経験した僕だからこそ、様々なHPのソースを見て、マーケティングやSEOの観点に欠如したホームページが多すぎると感じています。ホームページ制作者の役に立つ記事を書くことで、少しでも業界のさらなる発展につながればと思い、ノウハウの一部を公開することにしました。
一応自己紹介ですが、僕はもともと小さな企業ではありますが、事業統括、webマーケティング、HP制作、広報、アプリ事業立ち上げなどwebやマーケティング全般を経験しています。
実績としては、ずっと放置してても毎月45万PVほどのwebメディアをひとりでたちあげたり、
日経新聞や毎日新聞をはじめとしたメディア広報で50媒体ほどに掲載させ、
HPリニューアルで問合せ数を前年比10倍にアップ、
事業統括では売上高5年連続20%アップといった具合でして、
SEOを中心にweb制作、マーケティングには精通しています。
それではマーケティングとホームページ制作のプロの観点でホームページ制作方法を徹底講義していきます。
SEOに強いホームページは準備が8割
webマーケティングの基本は要素分解です。集客力の高いHPにするには、Imp×CTR×CVRに要素分解して、それぞれの数字を伸ばす施策を考えることが基本となります。一応用語の解説も。
- Imp … インプレッション数(何回広告などが見られたか)
- CTR … クリック率(例えば広告だと、広告をクリックされた割合)
- CVR … コンバージョン率(実際にクリックされた後に成約に結びついた割合)
もちろん、この数字の計測については、何をコンバージョンにするかによってガラリと変わりますし、コンバージョンが複数存在するケースもあります。
要するに大切なのは要素分解と仮説検証でして、Impを伸ばすための施策、CTRを伸ばすための施策、CVRを伸ばすための施策を個別に検討し、想定したユーザーの導線に仮説を立てることです。そしてその仮説が正しかったのかどうかを実際にアナリティクスなどで検証して、改善を繰り返すといった具合でホームページを伸ばしていきます。具体的には以下で説明しています。
そのときに、最初のホームページの設計やSEO対策がきちんとなされていないと、それ以前の問題やん!となるわけです。
それでは具体的な方法論をこれから解説していきます。
ターゲットにしたいペルソナを決めよう
これ以降のホームページ制作の土台となる最重要部分です。
そもそもペルソナとは
商品・サービスを利用するお客さんのモデル像のことです。
出来る限り鮮明な描写が必要です。
よくある設定例は、35歳独身男性で独り暮らし、都内に住む年収530万円の広告代理店勤務の係長、趣味は〇〇で、、、
といった設定をされます。
が、
僕はその設定の仕方だとイメージがわきづらいタイプです。
僕の場合、よくやるのは身近な人、できればお客さん、もしくは自分(過去の自分含めて)、友人などできるだけ、具体的な人物を設定します。その方がどんな考え方やニーズがあるのかが想像しやすいからです。
出来る限り鮮明なイメージがわいたら、その人がどうすれば興味を持つか、どうすれば、その商品が欲しくなるのかをシミュレーションします。それでは具体的に掘り下げていきます。
ペルソナの検索ワードを決めよう
鮮明なペルソナ像が決まったら、この人があなたのサービスを受ける前にどのような課題を感じてどんな検索ワードを入力するのか考えましょう。
その際にポイントになるのが「まだまだ客、今すぐ客」という考え方です。今すぐ客、お悩み客、そのうち客、まだまだ客などさらに細分化もできますが、シンプルに2つでいきます。
「まだまだ客」が検索するキーワードは、検索ボリュームが大きい分、成約率が低いです。
逆に「今すぐ客」が検索するキーワードは、検索ボリュームが小さい分、成約率が高いです。
例えば歯医者を検索する場合だと、「ホワイトニング 痛い」と調べるケース、「ホワイトニング (地名)」と調べるケースだとどちらが「今すぐ客」ですか?
正解が地名なのはもうおわかりですよね。
ブログはまだまだ客も対象に入りますが、、通常のホームページ制作の場合は今すぐ客のみをターゲットにしたキーワードを選定しておくことが好ましいです。
ペルソナとキーワードが決まれば、そのキーワードをしっかりと盛り込みながら実際のデザインに移っていきます。
ホームページ制作前にワイヤーフレームまたはデザインカンプを作ろう
まず大前提として、「かっこいいデザインのホームページを作りたい!」はほぼ失敗します。理由はいたってシンプル。
ユーザー視点が皆無だからです。おしゃれでかっこいいデザインがペルソナの成約に影響を及ぼすことを「ロジカルに」説明できる場合は、デザインにしっかりとお金をかけて、サイト制作を行うべきです。
「ロジカルに」というのは、以下のような事例です。
例えば、美意識が高く、買い物で迷ったときの判断基準がおしゃれかどうか、というタイプの20代女性をペルソナとした美容室のホームページを作る場合など、ペルソナの購買における判断基準に明確に「おしゃれ」が含まれるケースなどです。
ですが、ほとんどのケースはそのような事例に該当していませんので、やたらとJavaScriptの処理やリッチコンテンツを入れまくって重たくなっているサイトは、本来の目的であるコンバージョンに直結しないケースが多々あります。
特に最近多い、ホームページの立ち上げでクルクルとアニメーションをあえて入れているサイトはユーザーのストレスを増やしているだけなので、害悪でしかありません。SEO的にも表示速度が最優先です。
コンバージョンから逆算した導線設計が生命線
ここからはビジネスの種類や個別の特徴、戦略で大きく変わるところですので、最大公約数的に解説します。
コンバージョンは出来る限りシンプルに、少なく
BtoB企業の場合は、リード獲得のための資料請求というケースが多いですよね。それ以外にもメールマガジンやお問合せ、お役立ち資料のダウンロードなど様々です。
ここで必ず意識しなければならないことは、ホームページの出口は極力シンプルに設計しておくことです。
お問合せ、資料請求、お役立ち資料、メールマガジン、など様々なコンテンツを用意したところで、ユーザーは迷うだけです。
ホームページからの導線の出口はフロント商材の原則一つ(一番ハードルが低く、ユーザーにメリットがあるもの※例えばお役立ち資料ダウンロードというフロントを見せて、ダウンロードの際にアドレス回収のようなスタイル)に絞りこみ、その後マーケティング活動を通して顧客を育てて、バックエンド商品へと結びつけていきましょう。
そのコンバージョンに向けた導線を設計する
次に、流入経路を洗い出し、それぞれの入り口から来たユーザーの心理をもとに導線設計を適確に行いましょう。
例えばSEO設定したキーワードで検索流入したユーザーがトップページから流入したとします。
このユーザーの心理を想定し、「〇〇という情報が最初に知りたいはずだ」と仮説を立てます(例えばサービス概要)。次に「サービスの効果や実績を知りたいはずだ」など仮説を立てていき、コンバージョンに至るまでの導線を計画していきます。
この際のポイントは「仮説」です。漠然とよくある流れに従うのではなく、ユーザー心理から仮説を立て、Googleアナリティクスで「検証」→「改善」を繰り返すためには避けて通れない道のりです。
この導線設計において必要なデザイン要素を組み立てながら、ワイヤーフレーム、デザインカンプを仕上げていきます。
やっとここまででおぜん立てが終了です。成果を出すには、作るまでにやっておく準備が非常に多いということですね。次はようやく実際の制作です。
SEO内部対策を完璧に施したホームページ制作を行おう
せっかく導線設計、ペルソナ、キーワード設計がうまく行えていても、コーディングで正しくGoogleに情報伝達できていないと全くの無駄です。
以下、制作過程でSEO的にやっておくべきことを解説していきます。
body編
まずはわかりやすいbody内で気を付けることについてです。
レスポンシブ対応する
もはやレスポンシブではないホームページ制作など詐欺と言っても過言ではないくらい当たり前ではないでしょうか。当然検索順位においても「モバイルファースト」とgoogleが宣言している時代なので必須の施策ですね。
レスポンシブ化の方法としてはメディアクエリ一択で良いと思っていますが、どうしてもスマホとPCを別のurlで作らなければならない場合、canonicalでURLの正規化をお忘れなく。
h1タグh2タグにキーワードを入れる
h1タグとh2タグには上記で考えておいたキーワードを必ず入れるようにしましょう。ただし、それで文章が自然でなくなるようなら入れない方が良いです。
画像のaltタグを入れておく
飾りとしての画像であれば不要ですが、原則的にはaltタグは入れておきましょう。プログラマ寄りの方は抜けている人が意外といるので注意です。
セマンティックなコーディング
divばっかり使うのではなく、articleやsection、figure、nav、asideタグなど適切に使用しましょう。
パンくずリストやナビゲーションの設置
クローラーの巡回のためでもあるし、ユーザーがトップページへの遷移で困らないようにするためにも必須です。
a要素内のテキスト文は簡潔にリンク先を表現しているか
「詳細はこちら」や「And more…」などといったリンクはSEO的には相応しくありません。その証拠は業界では有名ですが、「出口」とgoogle検索するとyahooが1位に出るということです。
いろんなサイトで出口をyahooに設定したために起こった現象です。aタグ内のテキスト文も多少はSEOに影響しているということです。
ページネーションの設置
長くなりすぎたブログなど場合によってはページネーションが自動で入るようコーディングしましょう。これはSEOには直結しませんが、ユーザビリティ向上のためです。また、複数ページにまたがるときのURLの正規化もお忘れなく。 headにrel=”prev”/rel=”next”は一時期評価に入れる予定とgoogleが発表されていて、入れておくべき、というSEO論者がいまだにいますが、正式に評価に入れたことはなく、今後も評価に入れないことが公表されていますので、対応の必要はないでしょう。canonical処理だけでOKです。
404エラーページの用意
ユーザーフレンドリーを体現しましょう。もちろんnoindexタグをお忘れなく。
AMP対応
モバイルの表示速度を高速化できますが、今はまだデメリットの方が大きいです。高速化はやればやるほど検索順位が上がるわけではなく、一定以上遅いとペナルティになるとgoogleが公式で発表しています。
ページの読み込み速度をモバイル検索のランキング要素に使用します
この記事に記載した高速化処理を行えば、 よっぽど重たい処理でも入れない限り、 AMP対応までは不要です。
head編
titleタグ、descriptionタグはページごとに書かれているか
まずは基本からです。もちろんキーワードは含めましょう。1URL1コンテンツの原則に則り、面倒ではありますがページごとに個別に用意したほうがよりベターです。
noindex、nofollowタグなどの設置
質の低いページに設置するべきとよく言われますが、具体的にはカテゴリページやアーカイブページ、お問合せページなど、検索してもユーザー目線で有益でないページには設置しましょう。
構造化マークアップ
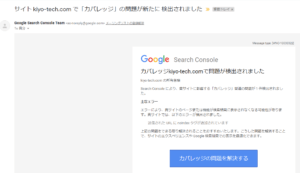
これは本当に抜けているサイトが多い、、、というかほとんどのサイトで抜けてしまっていますね。
極力機能化して、イベント情報やショップなどクライアントが運用時に追加する新しい情報も自動的に構造化マークアップされるように処理をかましといてあげるとなお良いです。構造化マークアップのメリットは以下のような検索時のリッチコンテンツの表示がされることです(絶対ではない)。明らかにCTR(クリック率)が向上します。

OGPやシェアボタンの設定
こちらもSNSを巻き込むために必要ですね。
URLのユニーク化
1ページ1コンテンツが守られているかチェックしましょう。
サーバー編
.htaccessでURLの正規化
こちらも抜けが多いです。www.やhttp、スラッシュの有無といったURLの正規化作業を行っておきましょう。1URL1コンテンツの原則から重複コンテンツとみなされないようにするためです。
テキストファイルや画像ファイルなどの圧縮
表示速度を上げるため、テキストファイルに関してはminify処理→gzip圧縮と行いましょう。
画像ファイルについてはgulpなどのタスクランナーにお任せが良いですが、運用後のことを考えてwordpressならプラグインで自動圧縮ツールを入れておいた方が良いと思います。
CDNの活用
極力CDNで。高速化のためです。
JSレンダリング処理の高速化
<script async src=…とするか<script defer src=…と表現するかです。実行順序がある場合はdeferの方が良いです。
サーバー処理の高速化
契約によりますが、遅い場合や無料でできるサーバーだったらやっておきましょう。
ホームページ運用開始時点からやっておくこと
XMLsitemap の提出
WordPressはプラグインがあります。ただし、そのままだとエラーが出てしまうので以下設定しておきましょう。
googleアナリティクスとsearch consoleの登録などをGTMを通して行う
分析ツールとして使用します。
SNS運用
SEOには直接関係ないとされていましたが、サイテーションという形で関係してきます。無料でできる施策なのでとにかくやりましょう。
googleマイビジネス
こちらも無料で登録できる施策です。地域検索などには必須です。
被リンク獲得施策
ズルはgoogleにバレて順位下がるので、正しく被リンクを獲得していきましょう。
ちなみにメディア広報はマーケティング施策としてだけでなく、被リンク獲得にも有効です。僕は過去に兼務広報として日経新聞や読売新聞、毎日新聞など多数のメディアに会社を掲載させたことがありますが、やはり被リンクとしての効果は絶大です。
ホームページ運用を開始したら分析改善を行おう
冒頭でも述べた通り、仮説構築→検証を繰り返します。そのための基盤をちゃんと制作時点で作っておかないとムダなコストがたくさんでてきてしまいます。頑張ってください!!